Melhores práticas de design de formulários: 7 dicas para melhorar a experiência do usuário
Você já deixou de preencher um formulário online porque ele parecia complicado ou cansativo demais?
Pois é. Essa sensação é mais comum do que parece — e, se você cria interfaces, deve prestar atenção nisso. Formulários são parte essencial da interação entre usuário e produto. Estão por toda parte: no login do site, no checkout de um e-commerce, no campo de busca, no envio de uma mensagem.

A questão é que, embora comuns, os formulários ainda são subestimados no design. Mal projetados, geram frustração. Bem projetados, aumentam a taxa de conversão, melhoram a experiência e fortalecem a relação com o usuário.
A seguir, você confere 7 boas práticas de UX/UI que vão te ajudar a criar formulários mais claros, intuitivos e objetivos.
1. Simplifique ao máximo
Quanto menos, melhor. Reduza os campos ao essencial. Revise cada pergunta com um único critério: isso é realmente necessário? Quanto mais enxuto o formulário, maior a chance de o usuário concluí-lo.
Além disso, remova distrações visuais. Evite excesso de cores, ícones ou animações que não contribuam para a tarefa principal. O foco aqui é clareza e fluidez.
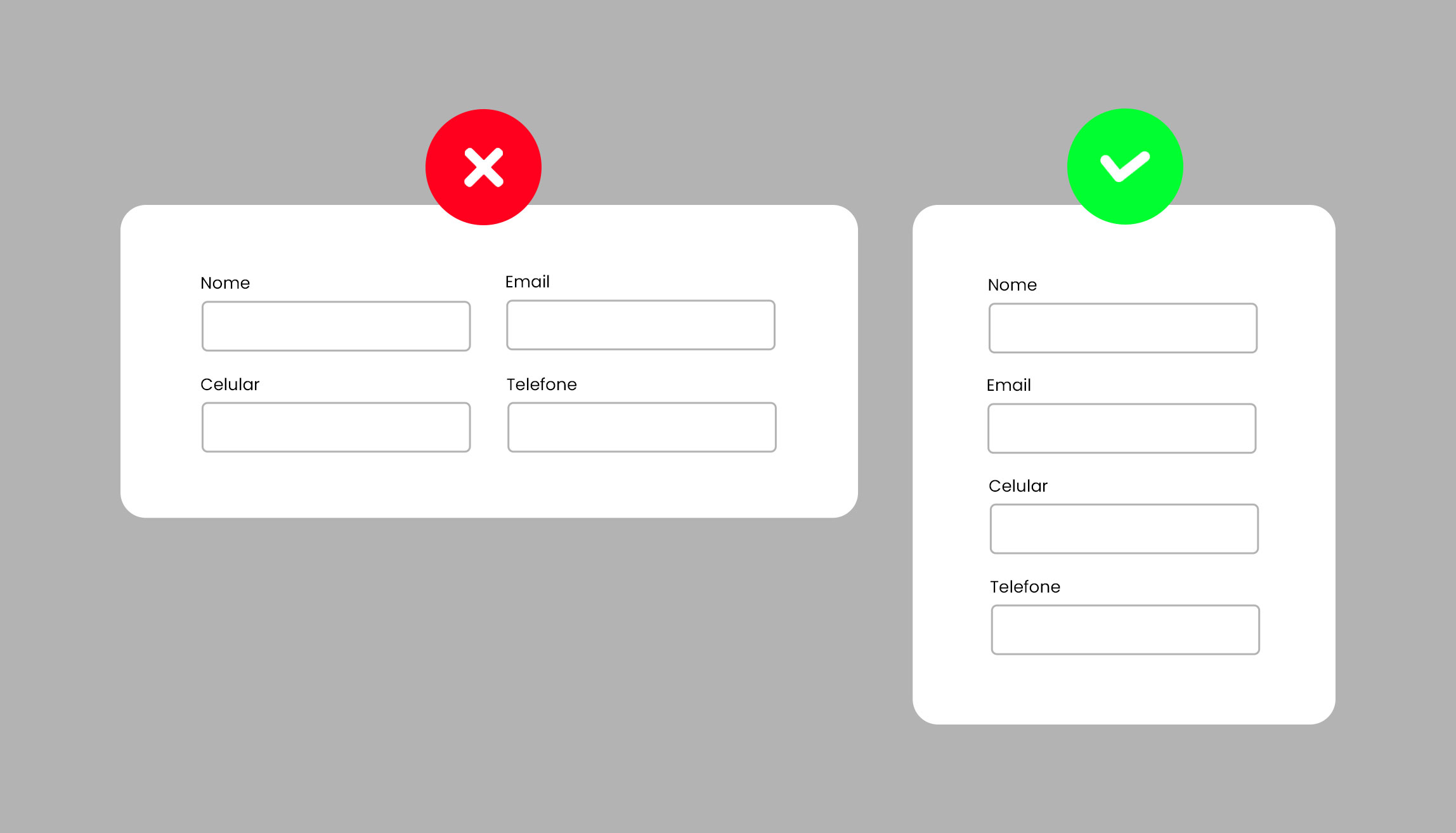
2. Use uma única coluna
Formulários em coluna única são mais fáceis de escanear e preenchidos com mais rapidez. Isso porque o olhar do usuário segue um fluxo vertical contínuo, sem precisar desviar lateralmente.
Um estudo de usabilidade conduzido pelo Instituto CLX mostrou que formulários com uma única coluna foram preenchidos em média 15 segundos mais rápido do que os com múltiplas colunas. Em tempos de atenção cada vez mais curta, isso faz toda a diferença.
3. Agrupe informações relacionadas
Campos que pertencem a um mesmo contexto — como “informações pessoais”, “dados de pagamento”, “endereço de entrega” — devem ser agrupados visualmente. Isso ajuda o cérebro a entender o conteúdo e reduz a sobrecarga cognitiva.
Você pode usar títulos, espaçamento e divisores sutis para separar cada seção, sem perder a leveza visual.
4. Ordem lógica e natural
Pense na jornada do usuário. A ordem dos campos deve seguir uma lógica comum: nome antes do sobrenome, e-mail antes da senha, CEP antes da cidade. Quando o formulário flui de forma previsível, o usuário não precisa pensar — só seguir.
Evite surpresas ou quebras de padrão. A experiência deve parecer natural do começo ao fim.
5. Labels claros e sempre visíveis
Evite usar placeholders como substitutos do label (o nome do campo). Uma vez preenchido, o texto desaparece e pode gerar confusão.
Use labels curtos e objetivos — como “E-mail”, “Telefone”, “Senha” — sempre visíveis acima ou ao lado do campo. Isso dá contexto e segurança ao preenchimento.
6. Dê feedback imediato
Se o usuário digitar um dado incorreto, mostre isso enquanto ele está preenchendo, não só depois de enviar. Erros de preenchimento devem ser claros, com mensagens úteis e linguagem amigável.
Evite mensagens genéricas como “Campo inválido”. Em vez disso, prefira:
🔹 “Use ao menos 8 caracteres na senha”
🔹 “Informe um e-mail válido (exemplo@dominio.com)”
7. Use botões com ação clara
O botão de envio deve dizer exatamente o que vai acontecer. Esqueça o “Enviar”. Prefira ações como:
🔹 “Finalizar compra”
🔹 “Criar conta”
🔹 “Solicitar orçamento”
Botões devem ser visualmente destacados e estar no final lógico do formulário, com espaço suficiente para não serem clicados por engano.
Conclusão: Se o usuário desistir de preencher um formulário, toda a jornada de navegação anterior pode ir por água abaixo. Por isso, o design de formulários merece atenção e testes constantes.
Lembre-se: um bom formulário não é aquele que o usuário elogia. É aquele que ele mal percebe que preencheu.