
Como a velocidade e a otimização podem transformar o desempenho da sua Landing Page.
Quando você pensa em criar uma landing page impactante, qual é o primeiro pensamento que surge? Design atraente? Botões chamativos? Embora esses elementos sejam importantes, a verdadeira chave para conquistar os usuários e gerar conversões está no desempenho. Vivemos em uma era em que cada segundo de espera pode custar um cliente. Portanto, uma landing page não é apenas uma questão de estética e funcionalidade, mas também de velocidade e otimização.

Neste artigo, vamos além das práticas usuais de criação de landing pages e mergulhamos nos aspectos essenciais que tornam uma página leve, rápida e preparada para brilhar tanto para o usuário quanto para os algoritmos de busca.
1. O Tempo de Carregamento: Menos espera, mais conversão
Tempo é um dos recursos mais preciosos, tanto para os clientes quanto para o seu site. Em uma landing page, cada segundo de espera aumenta a chance de perda de interesse e, por consequência, de vendas. Reduzir o tempo de carregamento é essencial, e aqui estão algumas estratégias que fazem diferença:
- Compactação de Imagens: As imagens são elementos pesados, mas essenciais para o visual. Use formatos como WebP para manter a qualidade enquanto reduz o tamanho.
- Lazy Loading: Essa técnica só carrega o conteúdo visual quando ele está visível na tela, ajudando a diminuir o carregamento inicial.
- Minificação do Código: Espaços, quebras de linha e comentários desnecessários no CSS, JavaScript e HTML tornam o carregamento mais lento. Ao minificar o código, você otimiza o desempenho.
2. Imagens e Vídeos: O charme sem excesso de peso
Imagens atraem os olhos e ajudam a contar histórias, mas carregá-las em formatos errados ou com tamanhos grandes pode comprometer toda a experiência. A ideia aqui é equilibrar o visual com o peso da página:
- Formatos Otimizados: O WebP para imagens e MP4 para vídeos garantem qualidade sem sobrecarga.
- Compressão Inteligente: Ferramentas de compressão ajudam a reduzir o tamanho sem comprometer o visual, para que as imagens carreguem rápido.
- Vídeos em Autoplay: Evite! Isso consome dados e tempo, e nem sempre é bem-vindo pelo usuário.
3. Scripts e Plugins: Use com sabedoria
Embora scripts e plugins agreguem funcionalidades importantes, o excesso ou má configuração deles pode afetar negativamente a performance da página. Seja criterioso na escolha do que vai incluir:
- Scripts Essenciais apenas: Evite carregar bibliotecas completas para uma função simples.
- Carregamento Assíncrono e Diferido: Isso permite que o conteúdo principal da página seja carregado primeiro, melhorando a experiência.
- Moderação nos Plugins: Em plataformas como WordPress, cada plugin adicional pode aumentar o tempo de carregamento. Prefira funcionalidades nativas ou plugins leves.
4. Responsividade e Experiência Mobile: Adapte-se ao cliente
Hoje, boa parte do tráfego vem de dispositivos móveis. Portanto, garantir uma experiência fluida em qualquer dispositivo não é apenas uma vantagem – é uma necessidade:
- CSS Responsivo: Use media queries para adaptar o design e o conteúdo às telas menores.
- Facilidade no toque: Otimize os elementos para facilitar a interação, principalmente para navegação e cliques.

Foto: Pexels
5. SEO e UX: Como os motores de busca e os usuários avaliam sua página
SEO e UX (experiência do usuário) estão diretamente ligados à performance e à qualidade da página. Uma landing page otimizada para SEO e com boa estrutura de navegação retém mais visitantes e melhora a classificação nos mecanismos de busca.
- Tags e Estrutura de Cabeçalhos: Títulos bem definidos e descrições claras ajudam tanto na leitura quanto no ranqueamento.
- Organização Visual e CTA Evidente: Estruturar o conteúdo de forma hierárquica, com um CTA claro e visível, facilita a ação do usuário.
6. Escolha da plataforma: Qual o papel de cada ferramenta?
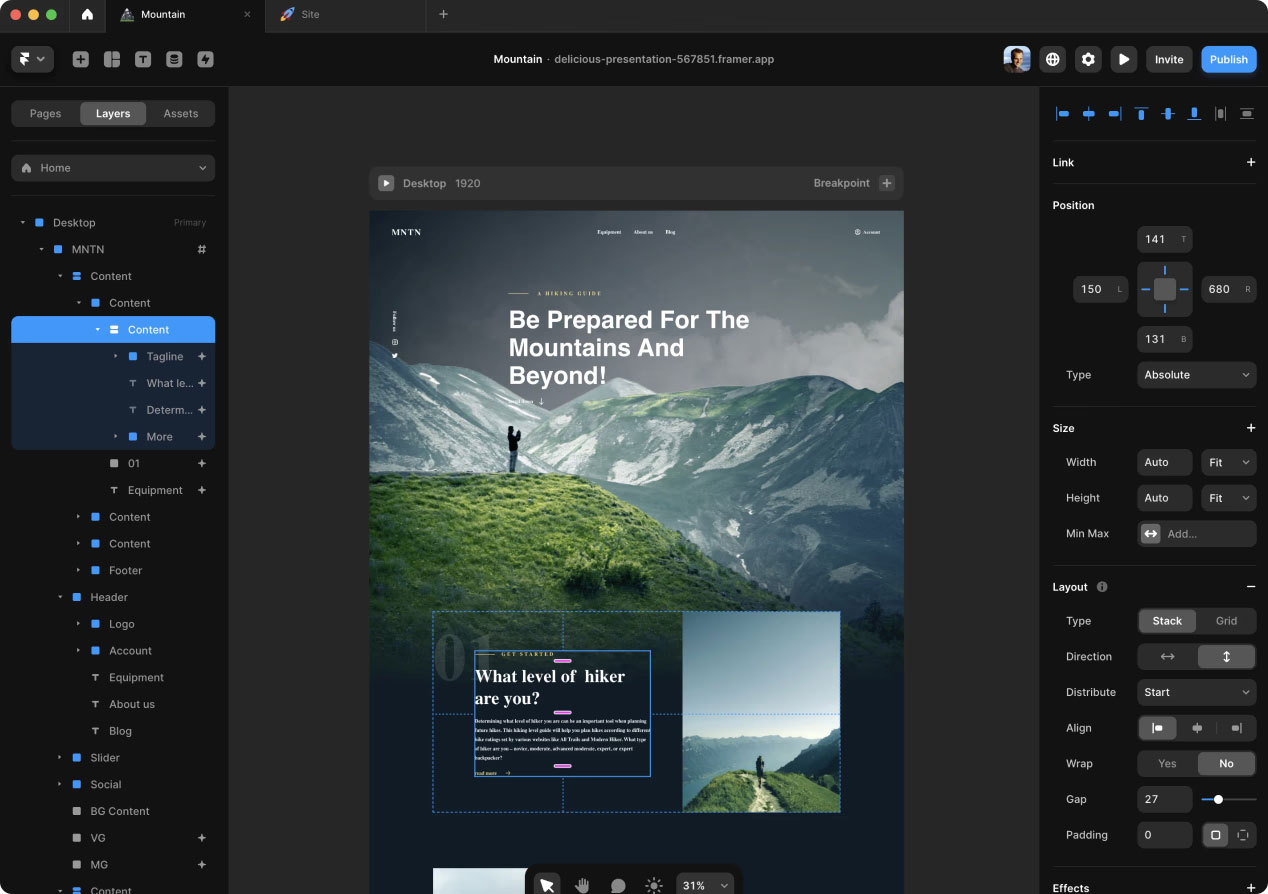
Ferramentas como Webflow, Framer e até HTML puro oferecem um controle maior sobre o design e desempenho da página. Outras, como WordPress, Wix e Squarespace, embora práticas, podem exigir configurações adicionais para garantir leveza e rapidez. Escolher a plataforma ideal envolve saber quais são as suas necessidades:
- Webflow e Framer: São ideais para quem busca personalização e velocidade, sem sacrificar a experiência visual.
- HTML Puro: Para quem deseja controle total do código e um desempenho otimizado, esta é uma opção minimalista e eficiente.
- Wix e Squarespace: Alternativas rápidas e fáceis para quem precisa de agilidade e não quer lidar com código, embora demandem ajustes para otimização.

7. Hospedagem e Cache: O motor invisível da sua página
Por fim, sua hospedagem pode ser o fator decisivo para o sucesso de sua landing page. Uma hospedagem de baixa qualidade torna qualquer otimização irrelevante.
- Servidores de Alta Performance: Invista em uma hospedagem confiável, especialmente se espera um grande volume de acessos.
- Cache Inteligente: O cache armazena informações da página para que os usuários não precisem carregar tudo de novo sempre que acessam. Otimizar o cache aumenta a velocidade e melhora a experiência.
Encerrando com performance e eficiência
Uma landing page de sucesso precisa de mais do que uma aparência bonita – precisa ser funcional, rápida e responsiva. Otimizar cada detalhe técnico é o caminho para oferecer uma experiência fluida ao usuário, e isso é o que realmente fará sua página se destacar. Ao implementar essas práticas, você constrói uma landing page que não só agrada o cliente, mas também atende aos requisitos dos buscadores e às expectativas de performance.